(Django CBV) 게시판
Django CBV 프로젝트 2. 세부 코딩참고 사이트
Model.py1234567891011from django.db import modelsclass Article(models.Model): title = models.CharField('타이틀', max_length=126, null=False) content = models.TextField('내용', null=False) author = models.CharField('작성자', max_length=16, null=False) created_at = models.DateTimeField('작성일', auto_now_add=True) created_at.editable = True def __str__(self): return '[{}] {}&#x ...
(Django CBV) 구성
Django CBV 프로젝트 1. 기본 프로젝트 구조참고 사이트
프로젝트 구성# Project
minitutorial/ # 프로젝트의 루트 디렉토리입니다. 디렉토리이름은 변경하셔도 됩니다.
├── manage.py # CLI에서 장고 프로젝트의 다양한 기능들을 사용할 수 있게 해주는 유틸리티입니다.
└── minitutorial/ # 실제 프로젝트 디렉토리입니다. 프로젝트의 설정을 할 수 있으며, 파이썬 패키지로 사용됩니다.
├── __init__.py # 파이썬 패키지에 필수로 들어있는 초기화 파일입니다. 프로젝트를 패키지로 불러올 때 가장 먼저 실행되는 스크립트입니다.
├── settings.py # 프로젝트 설정파일입니다.
├── urls.py # 웹 url들을 view와 매칭시켜주는 파일입니다.
└── wsgi.py # WSGI 호환 웹 서버로 서비스할 때 실행되는 시작점입니다.
------------- ...
알고리즘 개념정리
알고리즘 기본 개념 정리cf) HASH란?임의의 크기를 가진 데이터를 고정된 데이터의 크기로 변환시키는 것-> 특정한 배열의 인덱스나 위치를 입력하고자 하는 데이터의 값을 이용해 저장하거나 찾을 수 있음
cf) HashMap이란?Key와 value를 묶어 하나의 entry로 저장하는 Map이다.hashing을 사용하기 때문에 많은양의 데이터를 검색하는데 뛰어난 성능을 보여준다.
map의 인터페이스중 하나로 (“Key”, “Value”)로 이루어져 있다.
key 값은 중복이 불가능 / value는 중복이 가능
멀티쓰레드에서 동시에 HashMap을 건드려 Key-value값을 사용하면 문제가 생긴다 -> 충돌
HashMap 생성자/메서드
생성자/메서드
설명
HashMap()
HashMap 객체를 생성
void clear()
HashMap에 저장된 모든 요소를 제거한다.
Object clone()
현재 HashMap을 복제하여 반환한다.
boolean c ...
기능 개발
기능 개발스택/큐프로그래머스 팀에서는 기능 개선 작업을 수행 중입니다. 각 기능은 진도가 100%일 때 서비스에 반영할 수 있습니다.
또, 각 기능의 개발속도는 모두 다르기 때문에 뒤에 있는 기능이 앞에 있는 기능보다 먼저 개발될 수 있고, 이때 뒤에 있는 기능은 앞에 있는 기능이 배포될 때 함께 배포됩니다.
먼저 배포되어야 하는 순서대로 작업의 진도가 적힌 정수 배열 progresses와 각 작업의 개발 속도가 적힌 정수 배열 speeds가 주어질 때 각 배포마다 몇 개의 기능이 배포되는지를 return 하도록 solution 함수를 완성하세요.
제한사항
작업의 개수(progresses, speeds배열의 길이)는 100개 이하입니다.
작업 진도는 100 미만의 자연수입니다.
작업 속도는 100 이하의 자연수입니다.
배포는 하루에 한 번만 할 수 있으며, 하루의 끝에 이루어진다고 가정합니다. 예를 들어 진도율이 95%인 작업의 개발 속도가 하루에 4%라면 배포는 2일 뒤에 이루어 ...
React & Django 꾸미기
Material UI123456// with npmnpm install @material-ui/core// with npmnpm install @material-ui/icons
robo font import public/index.html123456/* robo font */<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" />/* font-icon */<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
Uncaught (in promise) Error: Request failed with status code 404Button Compo ...
React & Django 기능
프로젝트 설명 : 대나무숲
Django-backend : API 호출 ( 글 저장 / 글 가져오기 / 글 삭제)
React-Frontend : 간단한 글 쓰기 및 보여주기 , 삭제
Axios : http 통신 (비동기 통신)
Install 필요한 패키지 설치12pip install django-restframeworkpip install django-cors-headers
Run DB 마이그래이션123python manage.py makemigrationspython manage.py migratepython manage.py runserver
BACKEND API명세
URL
METHOD
Description
Params
Return
/api/posts
GET
전체 글을 조회합니다.
[…{Post}]
/api/posts
POST
새로운 글을 작성합니다.
{Post}
/api/posts/[id]
GET
특정 ID의 글을 조회합니다.
{Post}
/api ...
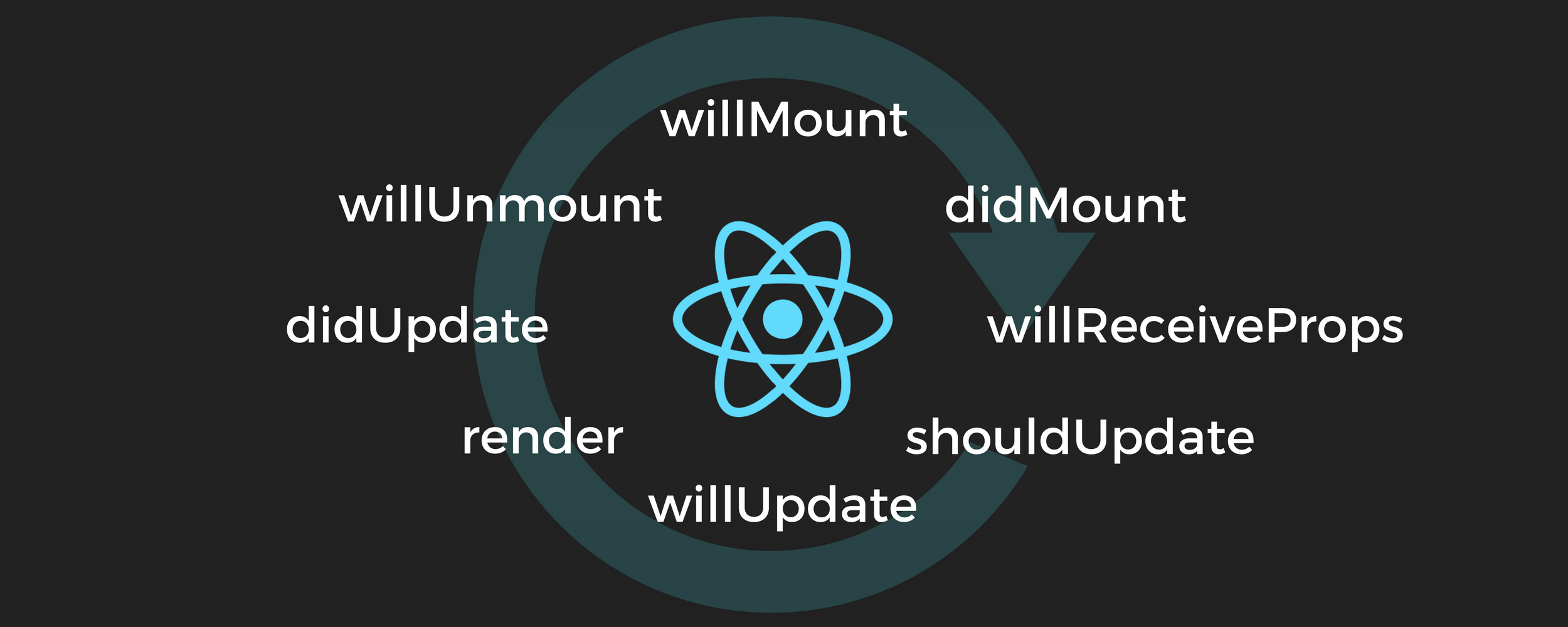
Event & Lifecycle
Event== 웹상에서의 모든 행위
Event Handling?Web에서 인터렉션 ? - EVENT의 핵심
State를 만든다
Handling 함수를 만든다.
이벤트가 발생하는 HTML 태그에서 onEvent명을 통해 handling 함수를 부른다.
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071727374757677787980818283import React from 'react';import './App.css';// 요구사항 1. 시간과 분이 변화하는 것을 보고 싶다.// 요구사항 2. 동적으로 보고싶다.class WorldClock extends React.Component { constructor(props){ super( ...
Props & State
컴포넌트 실습 (Feat.map)123456789101112131415161718192021222324252627282930313233343536373839import React from 'react';import './App.css';// JSX -> HTML 태그// JSX -> style을 통해 css (JSX)// JSX -> className을 통해 css (css -> App.css)function WorldClock(props){ return( <div className={"WorldClock"}> <h2> 도시 : {props.city} </h2> <p> 시간 : {props.time} 시</p> </div> );}function App() ...
React기본
React ?React전에 Jquery, Backbone, AngularJS가 있었다.Jquery -> DOM을 다루는Backbone과 AngularJS를 위시한 SPA(Single Page Application)
React는 Angular같은 Framework가 아니라 Library입니다.
DOM은 웹의 핵심으로써, 브라우저가 화면을 그리기 위한 정보가 담겨있는 문서
3가지 특징
ComponentComponent는 UI를 구성하는 개별적인 뷰 단위 (모듈화)
JSXReact를 위해 태어난 새로운 자바스크립트 문법
Virtual DOM
Create-react-appNPM 설치
개별적으로 프로젝트 폴더에 따로 설치 가능
전체적으로 사용하도록 설치도 가능 (-g global)
사용은 주로 npm으로 시작
npx : 따로 모듈 설치 없이 사용할 수 있게 해주는 툴
REACT 프로젝트 생성123npx create-react-app my-appcd my-appnpm ...
JavaScript 기본
필수 JavaScript 개념
Arrow FunctionClass & SuperAsynchronousPromise & Async Func
Arrow Function123456789101112131415161718192021//Basicfunction plusTwo(s){ return s+2;}// Arrow FunctionplusTwo = (s)=>{ return s+2;}//함축plusTwo = s => s+2;console.log(plusTwo(10)) //12-----------------------------------//MAP & FILTERarr = [1,2,3,4,5,6,7,8,9,14,323,223]arr_map = arr.map(function(v){ return v*2})//Arrow Functionarr_map = arr.map(v => v*2)//2, ...